Java培训之Http请求方式之post请求
更新时间:2016年06月22日11时27分 来源:传智播客Java培训学院 浏览次数:
在HTTP请求消息中,请求方式有GET、POST、HEAD、OPTIONS、DELETE、TRACE、PUT和CONNECT八种。而在以后们最常用的有两种请求方式:POST请求、GET请求。这两种请求方式所对应的请求协议内容略有不同,在上一节的HTTP请求协议中,我们已经了解了GET请求方式的请求信息,下面我们来学习Post请求。

例1-2 post方式请求信息
POST /Example04/index.jsp HTTP/1.1
Accept: image/jpeg, application/x-ms-application, image/gif, application/xaml+xml, image/pjpeg, application/x-ms-xbap, application/x-shockwave-flash, application/msword, application/vnd.ms-powerpoint, application/vnd.ms-excel, */*
Referer: http://localhost:8080/Example04/form.html
Accept-Language: en-US,zh-CN;q=0.5
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; qdesk 2.4.1265.203; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.3)
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
Host: localhost:8080
Content-Length: 30
Connection: Keep-Alive
Cache-Control: no-cache
username=zhangsan&password=123
(5)现在我们再抓取一段GET方式请求信息,在浏览器地址栏上输入:http://localhost:8080/Example04?username=zhangsan&password=123,如图1-3所示:
例1-3 get方式请求信息
GET /Example04?username=zhangsan&password=123 HTTP/1.1
Accept: image/jpeg, application/x-ms-application, image/gif, application/xaml+xml, image/pjpeg, application/x-ms-xbap, application/x-shockwave-flash, application/msword, application/vnd.ms-powerpoint, application/vnd.ms-excel, */*
Accept-Language: en-US,zh-CN;q=0.5
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; qdesk 2.4.1265.203; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: localhost:8080
Connection: Keep-Alive
Cookie: JSESSIONID=5386A9443729D7EB0B61E38A9C7CF52F
将例1-2 post方式请求信息与例1-3 get方式请求信息进行比较,有以下两点区别:
本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee
1.POST请求
我们在浏览器地址栏上直接输入网址访问资源,这种请求方式是GET请求,超链接请求也属于GET请求,下面我们要演示的是POST请求:- 创建一个web应用,名称为Example04,并在该应用中的WebRoot目录下新建一个form.html文件。详情请见Post请求案例详解。点击此处
 下载Examplie04。主要代码如例1-1所示:
下载Examplie04。主要代码如例1-1所示:
例1-1 form.html
<form action="/Example04/index.jsp" method="post">
用户名:<input type="text" name="username"/></br>
密码:<input type="password" name="password"/></br>
<input type="submit" value="提交"/>
</form>
用户名:<input type="text" name="username"/></br>
密码:<input type="password" name="password"/></br>
<input type="submit" value="提交"/>
</form>
- 将Example04发布到Tomcat中,启动Tomcat服务器。在浏览器端地址栏上输入http://localhost:8080/Example04/form.html,并使用HttpWatch进行抓包,如图1-1所示:

图1-1 访问form.html
- 如图1-1所示,在用户名文本框中输入:zhangsan,密码文本框中输入:123。然后选中【Clear】选项,再点击【提交】按钮,结果如图1-2所示:

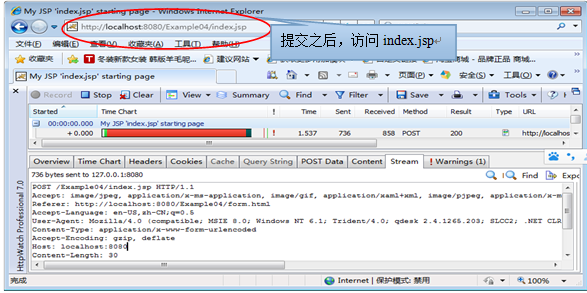
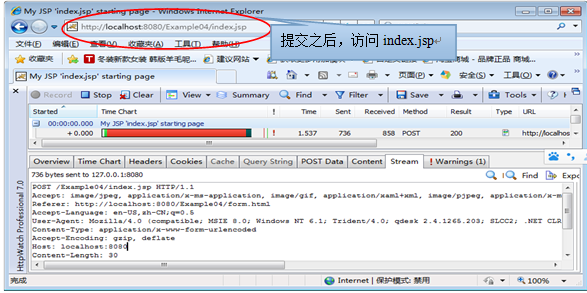
图1-2 运行结果
(4)如图1-2所示,我们通过HttpWatch成功的抓取到form表单提交之后的请求信息,具体内容如例1-2所示:例1-2 post方式请求信息
POST /Example04/index.jsp HTTP/1.1
Accept: image/jpeg, application/x-ms-application, image/gif, application/xaml+xml, image/pjpeg, application/x-ms-xbap, application/x-shockwave-flash, application/msword, application/vnd.ms-powerpoint, application/vnd.ms-excel, */*
Referer: http://localhost:8080/Example04/form.html
Accept-Language: en-US,zh-CN;q=0.5
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; qdesk 2.4.1265.203; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.3)
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
Host: localhost:8080
Content-Length: 30
Connection: Keep-Alive
Cache-Control: no-cache
username=zhangsan&password=123
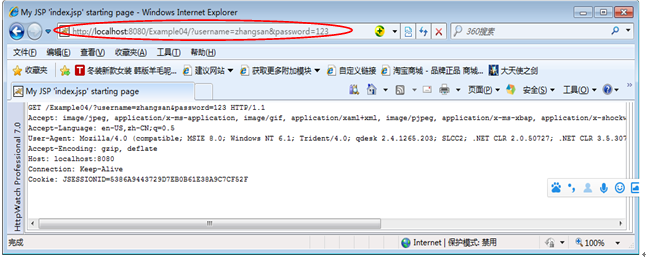
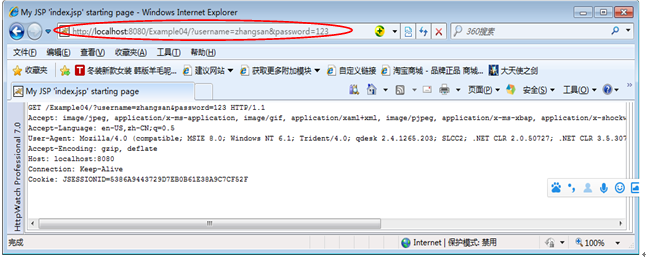
(5)现在我们再抓取一段GET方式请求信息,在浏览器地址栏上输入:http://localhost:8080/Example04?username=zhangsan&password=123,如图1-3所示:

图1-3 get请求
(6)图1-3所示中的请求信息,如例1-3所示:例1-3 get方式请求信息
GET /Example04?username=zhangsan&password=123 HTTP/1.1
Accept: image/jpeg, application/x-ms-application, image/gif, application/xaml+xml, image/pjpeg, application/x-ms-xbap, application/x-shockwave-flash, application/msword, application/vnd.ms-powerpoint, application/vnd.ms-excel, */*
Accept-Language: en-US,zh-CN;q=0.5
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; qdesk 2.4.1265.203; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: localhost:8080
Connection: Keep-Alive
Cookie: JSESSIONID=5386A9443729D7EB0B61E38A9C7CF52F
将例1-2 post方式请求信息与例1-3 get方式请求信息进行比较,有以下两点区别:
- 请求首行区别:请求参数的位置不同
- GET请求没有请求体,POST请求有请求体
本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















