Java培训之禁用浏览器缓存
更新时间:2016年07月27日15时33分 来源:传智播客Java培训学院 浏览次数:
开发人员在项目开发阶段,一般都会禁用浏览器缓存,这样做的原因是为了每次访问都能够获得实时数据。当一个项目上线后,就不会再继续禁用浏览器缓存。今天我们要学习的内容就是如何禁用浏览器缓存。我们在学习使用meta元素禁用缓存时,已经见过三个响应头,如下所示:
(1)创建一个web应用,Example04,在该应用下新建一个Servlet类,CacheServlet,主要代码如例1-1所示:
例1-1 CacheServlet.java
public class CacheServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.getWriter().print("hello everyone");
}
}
例1-1中,使用response对象向浏览器端响应“hello everyone“。
(2)CacheServlet在web.xml文件中其访问路径的配置为:“/CacheServlet“。
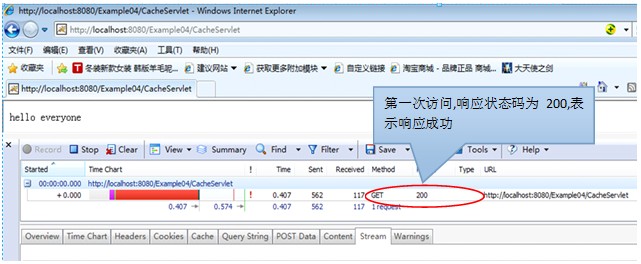
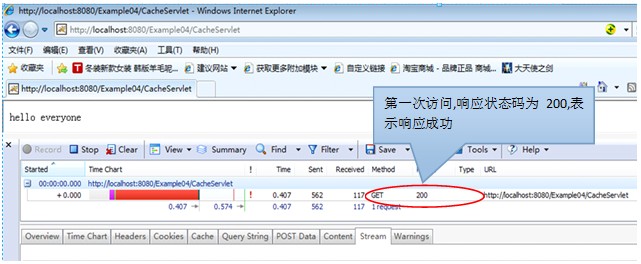
(3)将Example04应用发布到Tomcat服务器,然后启动Tomcat服务器,在浏览器地址栏上输入:http://localhost:8080/Example04/CacheServlet,并使用HttpWatch工具进行抓包,浏览器显示结果如图1-1所示:

例1-2 修改后的CacheServlet.java
public class CacheServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//使用Cache-Control,pragma,expires三个响应头禁用浏览器缓存
response.setHeader("Cache-Control", "no-cache");
response.setHeader("pragma", "no-cache");
response.setDateHeader("expires", -1);
response.getWriter().print("GoodBye");
}
}
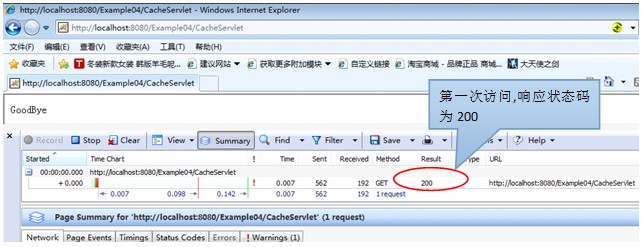
(6)重新启动Tomcat服务器,关闭浏览器重新打开,然后再次访问CacheServlet,浏览器显示效果如图1-3所示:

本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee
- Expires;
- Cache-Control;
- Pragma;
1.禁用浏览器缓存案例练习
按照如下步骤完成禁用浏览器缓存案例练习:(1)创建一个web应用,Example04,在该应用下新建一个Servlet类,CacheServlet,主要代码如例1-1所示:
例1-1 CacheServlet.java
public class CacheServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.getWriter().print("hello everyone");
}
}
例1-1中,使用response对象向浏览器端响应“hello everyone“。
(2)CacheServlet在web.xml文件中其访问路径的配置为:“/CacheServlet“。
(3)将Example04应用发布到Tomcat服务器,然后启动Tomcat服务器,在浏览器地址栏上输入:http://localhost:8080/Example04/CacheServlet,并使用HttpWatch工具进行抓包,浏览器显示结果如图1-1所示:

图1-1 浏览器显示结果
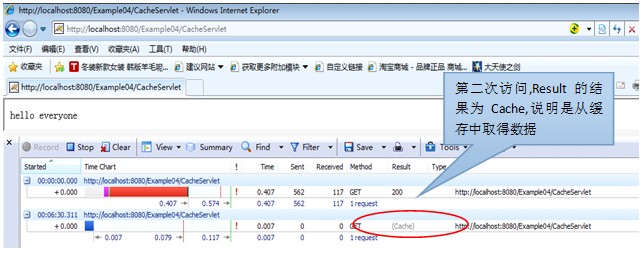
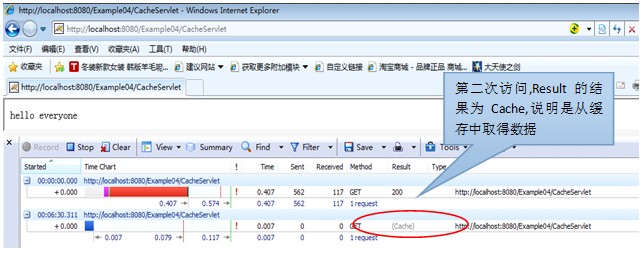
(4)再次访问:http://localhost:8080/Example04/CacheSerlvet,浏览器显示结果如图1-2所示:

图1-2 浏览器显示结果
(5)对CacheServlet类中的doGet()方法中的代码进行修改,如例1-1所示:例1-2 修改后的CacheServlet.java
public class CacheServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//使用Cache-Control,pragma,expires三个响应头禁用浏览器缓存
response.setHeader("Cache-Control", "no-cache");
response.setHeader("pragma", "no-cache");
response.setDateHeader("expires", -1);
response.getWriter().print("GoodBye");
}
}
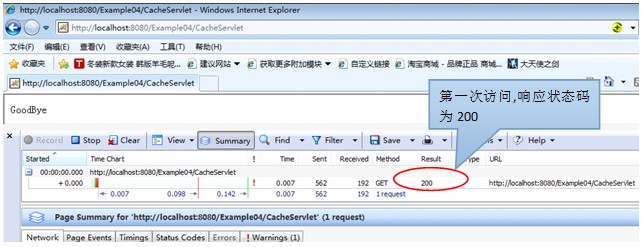
(6)重新启动Tomcat服务器,关闭浏览器重新打开,然后再次访问CacheServlet,浏览器显示效果如图1-3所示:

图1-3 浏览器显示结果
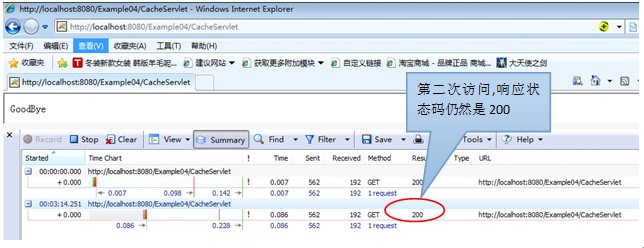
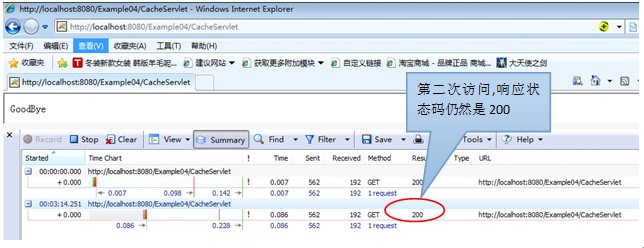
(7)在浏览器端再次访问CacheServlet,浏览器显示效果如图1-4所示:

图1-4 浏览器显示结果
由图1-4可知,当第二次访问CacheServlet,服务器再次响应给浏览器,说明浏览器并没有缓存数据,可以将图1-4与图1-2进行比较可发现,图1-2是浏览器没有禁用缓存的效果,图1-4是浏览器禁用缓存的效果。本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















