Python培训之前端图片优化七大方法(一)
更新时间:2016年09月21日14时15分 来源:传智播客Python培训学院 浏览次数:
前端图片优化七大方法
网页在加载的过程中,图片资源在网页加载中占有很大容量比例,所以对图片进行优化,是提高前端性能的一个重要的方法,本文总结了七大优化方法:


 在CSS中的伪代码如下:
在CSS中的伪代码如下:
如果将这张图片转化为base64编码,可以写成如下格式:
此时图片的数据直接嵌入到了CSS样式中,CSS就不用外链这张图片了。
本文版权归传智播客Python培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Python培训学院
首发:http://www.itcast.cn/python/
网页在加载的过程中,图片资源在网页加载中占有很大容量比例,所以对图片进行优化,是提高前端性能的一个重要的方法,本文总结了七大优化方法:
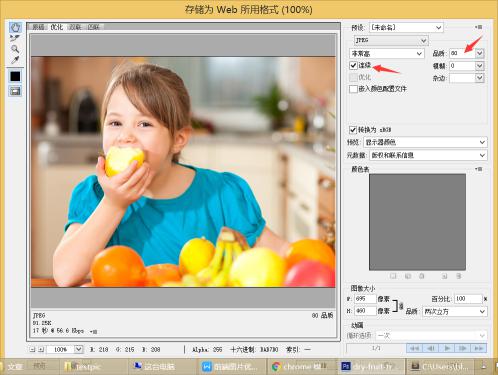
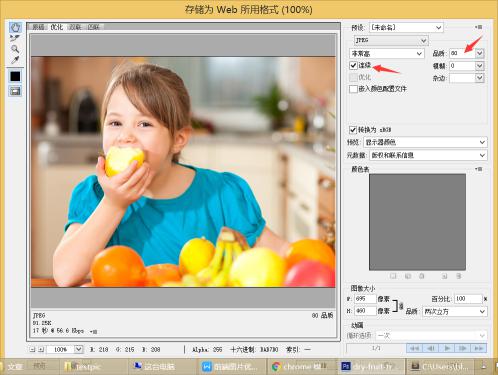
- 使用JPG图片

- 使用雪碧图

- 图片使用base64编码
 在CSS中的伪代码如下:
在CSS中的伪代码如下:| .icon{ background:url( ..images/shutoff.jpg ); } |
| .icon{ background:url("data:image/jpg;base64,/9j/4QMZRXhpZgAASUkqAAgAAAAL...."); |
本文版权归传智播客Python培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Python培训学院
首发:http://www.itcast.cn/python/


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















