Java培训之Web应用程序
更新时间:2016年06月24日16时27分 来源:传智播客Java培训学院 浏览次数:
Web应用程序是一种可以通过Web访问的应用程序。Web应用程序的一个最大好处是用户很容易访问应用程序。用户只需要有浏览器即可,不需要再安装其他软件。
1.静态应用
1.1什么静态应用
静态应用是指全部由HTML代码格式页面组成的应用,所有的内容包含在网页文件中。网页上也可以出现各种视觉动态效果,如GIF动画、FLASH动画、滚动字幕等,而应用主要是静态化的页面和代码组成,一般文件名均以htm、html、shtml等为后缀。
1.2创建静态应用
了解了什么是静态应用,现在我们自己动手创建一个静态应用,详细代码请点击
进行下载,具体操作步骤如下所示,详情请参考代码详解:
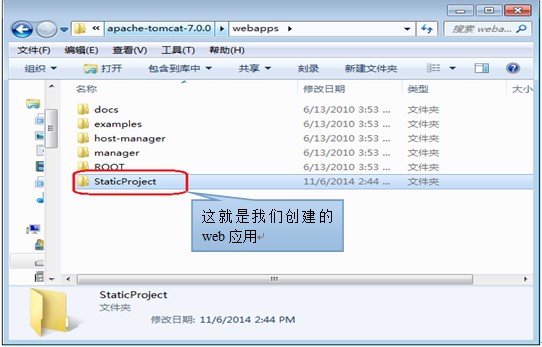
(1)在Tomcat安装目录下的webapps目录中创建一个目录,要求目录名称不能包含中文和空格。这个目录就称为项目目录。如图1-1所示:

图1-1 创建静态应用
(2)如图1-1所示StaticPorject静态应用创建完成,下一步在该目录下创建一个html文件,命名为Test.html,如图1-2所示:

图1-2 创建Test.html
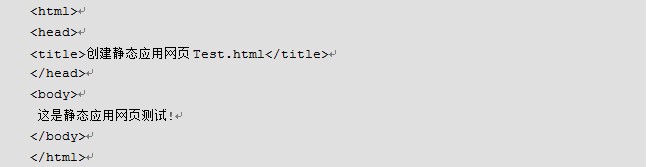
(3)编辑Test.html,在该html中写上html代码,具体代码如例1-1所示:
例1-1 Test.html

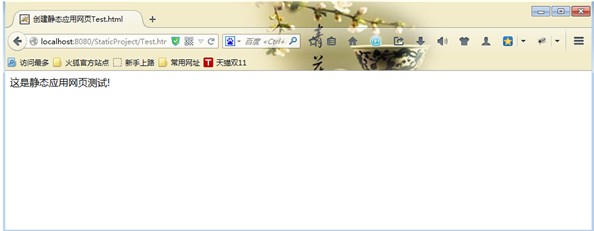
(4)启动tomcat服务器,在浏览器地址栏上输入http://localhost:8080/StaticProject/Test.html,浏览器显示的结果如图1-3所示:

图1-3 运行结果
由运行结果可知,我们在浏览器地址栏上输入的url中包含我们在webapps目录下创建的应用名称StaticProject。那么可以得出访问某一个应用,要在url中指定访问应用的名称及资源,如Test.html。
2.动态应用
2.1什么是动态应用
动态应用中使用的动态网页技术,例如ASP、PHP、JSP等,客户端访问服务器,服务器需要将动态网页转换成静态网页响应给客户端。对动态应用的要求和静态应用不同,在动态应用中需要一些特定的目录,如WEB-INF目录等,没有这些目录该应用就不能算作动态应用。
2.2创建动态应用
通过以上动态应用的描述,现在我们来创建一个动态的web应用,详细代码请点击
进行下载。具体操作步骤如下所示,详情请参考代码详解:
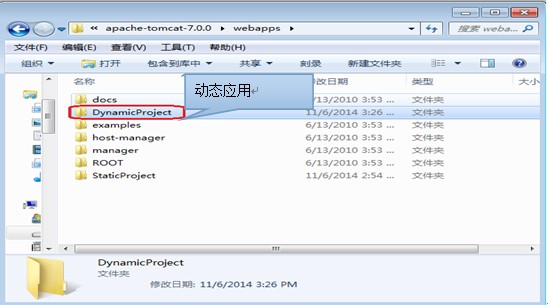
(1)在Tomcat安装目录下的webapps目录中创建一个目录,名称为DynamicProject。该目录名称就作为项目名称,如图1-4所示:

图1-4 动态应用创建
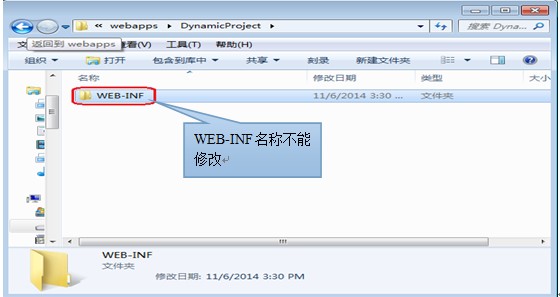
(2)在DynamicProject目录下再创建一个目录,取名为WEB-INF,这个名字不能修改,如图1-5所示:

图1-5 创建WEB-INF目录
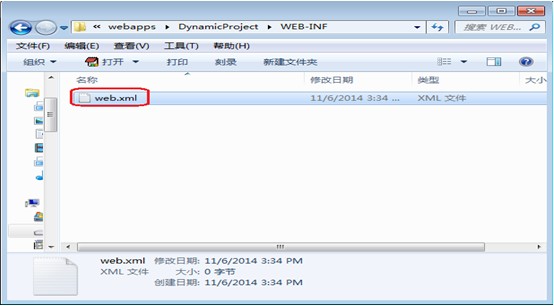
(3)在WEB-INF目录下创建一个web.xml,如图1-6所示:

图1-6 创建web.xml
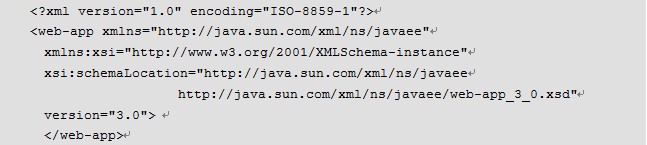
(4)把conf目录下的web.xml文件的文件头和约束拷贝下来,粘贴在我们刚才创建的web.xml文件中,如例1-2所示:
例1-2 web.xml

(5)然后在DynamicProject目录下创建一个dynamic.html,代码如例1-3所示:
例1-3 dynamic.html

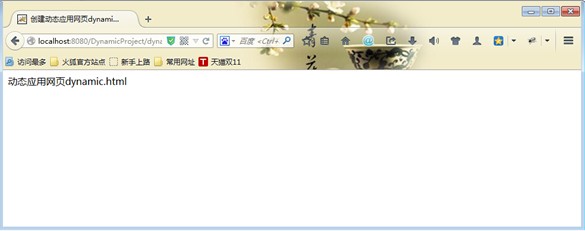
(6)启动Tomcat服务器,在浏览器地址栏上输入http://localhost:8080/DynamicProjec/dynamic.html,浏览器显示结果如图1-7所示:

图1-7运行结果
创建动态应用要注意一定要有WEB-INF目录,并且该目录下要有一个web.xml文件。这样才能保证该应用是一个动态的web应用。另外需要注意的是,WEB-INF目录下还有其他的目录:classes目录、lib目录。classes目录中存放的是class文件,lib目录中存放的是jar文件。WEB-INF下的资源是不能够直接通过浏览器直接访问。
本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















